30 jours design challenge.
période
03 Mai 2024 – en cours (prévu 03 Juin)
Rôle
UX/UI designer
Introduction
Je me suis lancé dans un challenge de design de 30 jours.
Objectifs :
- Apprendre à designer des apps mobiles pour iOS et Android.
- Me familiariser et comprendre les principaux flux des apps (Onboarding, Inscription, recherche, Filtre, Donner un avis, etc….)
- Améliorer mon UI.
- Pratiquer sur Figma.
Suivez moi sur Linkedin pour ne rien manqué ! (lien)
Jour 1
Prototype : Commander une carte Revolut.
03/05/2024
Pour le premier jour de ce challenge, j’ai reproduit un flow de l’app Revolut : « Commander une carte Revolut ».
Vous pouvez retrouvez les wireframes des meilleurs produits sur le marché sur Mobbin.com. C’est une mine d’or !
Jour 2
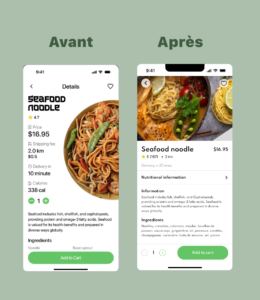
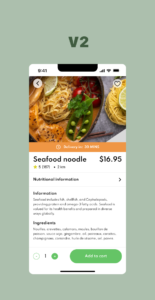
Prototype: Présentation de la page produit de Too Good To Go
04/05/2024
Je vous présente une reproduction d’une app que j’apprécie particulièrement: Too Good To Go.
J’ai essayé de reproduire l’animation du défilement de leur page produit (pas facile 😅).
Jour 3
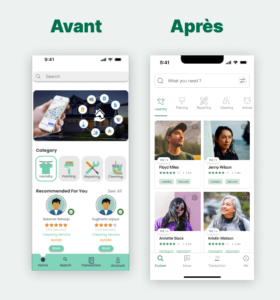
Redesign : App mobile de services à domicile
05/05/2024
Les deux premiers jours de ce challenge ont été seulement de la reproduction de designs.
Mais malgré cela, j’ai beaucoup appris. Notamment au niveau de la hiérarchie de l’information, des espaces, de l’animation et de la cohérence graphique.
Pour ce troisième jour, j’ai donc décidé d’appliquer tout ça.
Voici une refonte d’une page d’une app de service à domicile entre particuliers. (https://lnkd.in/eBB-4fHc)
Modifications:
1.Navigation:
J’ai décidé de retirer le menu « home » car :
- Je suppose que les utilisateurs vont sur l’app pour rechercher un prestataire. Cette page ajoute une étape dès l’arrivée sur l’app.
- Elle n’apporte pas une réelle valeur ajoutée, selon moi.
- Cette page est, je pense, plus appropriée dans les apps e-commerce qui ont beaucoup plus de choix de produits.
J’ai également ajouté un menu « Message » car je suppose que l’utilisateur aimerait échanger avec le prestataire avant de s’engager.
2.La page que j’ai décidé de designer est celle de « Recherche ».
- Ce sera la première page que l’utilisateur verra dès son arrivée sur l’app.
- Ajout d’une option « filtre » pour faciliter la recherche.
- J’ai rendu les menus « Catégories » plus minimalistes de sorte qu’ils prennent moins de place sur l’écran (je me suis inspiré de AirBNB 🙂 )
Carte prestataire (inspirée de Malt) :
- ajout d’une image du prestataire pour améliorer la confiance chez l’utilisateur de l’app lors de sa recherche
- Mise en avant du taux horaire de chaque prestataire, car c’est un élément important lors du choix
- ajout des spécialités des prestataires
- ajout d’une option « favoris » si l’utilisateur trouve le profil intéressant.
Ce que j’ai retenu :
Sur une app en général, l’architecture de l’information est rythmée par des espaces de multiples de 4px ou 8px. (ex : les espaces latéraux sont généralement de 16px). Le respect de cette « règle » permet de lire clairement l’information. Ce qui n’est pas le cas dans la version originale.
Jour 4
Prototype: Fonctionnalité de filtre de l'app SkillShare
06/05/2024
Aujourd’hui, reproduction de la fonctionnalité de filtrage de Skillshare. 🙂
La fonctionnalité « Filtre » est importante dans les app. Elle permet de facilité la recherche, très utile lorsqu’il y a beaucoup de produits proposés.
En mettant en place ce genre de fonctionnalité, cela nous pousse à se demander quels sont les 1er critères que les utilisateurs regarde pour choisir un produit parmis tant d’autres.
——
En réfléchissant, je ne me suis pas fixer d’objectif précis pour ce challenge.
Chaque jour, je passe toujours beaucoup de temps à me demander qu’est-ce que j’allais bien pouvoir designer.
Je pense que c’est important de m’en donner afin de ne pas trop me disperser.
Depuis le début, je me suis contenter de designer des app mobiles.
Je pense que je vais focaliser le challenge sur ça car je sens qu’il reste encore beaucoup de choses à apprendre.
Objectifs:
– Apprendre à designer des apps mobile pour IOS et android.
– Me familiariser et comprendre les principales flows des apps (Onboarding, Inscription, recherche, Filtre, Donner un avis etc….)
– Améliorer mon UI
– Exercer ma pratique sur Figma
Exercice:
J’alternerai entre « jour de Reproduction d’app déjà existante » pour entrainer mon oeil et apprendre des plus grands et « jour de proposition d’une version « améliorer » d’un design » pour mettre en pratique ce que j’apprends.
Jour 5
Redesign: Page produit d'une app de livraison à domicile
07/05/2024
Aujourd’hui, je vous propose un redesign d’une page produit d’une app de livraison à domicile (https://lnkd.in/gxRGbv85)
Audit :
- Les informations importantes étaient difficilement lisibles (manque d’espace entre les éléments).
- La typographie « Seafood noodle » n’est pas appropriée pour un titre. On peut facilement la confondre avec un logo (et elle n’est pas très accessible non plus).
Modifications :
- Déplacer la gestion de la quantité à côté du bouton « add to cart » pour qu’elle soit plus facilement accessible au pouce.
- Ajout d’une section « Informations nutritionnelles » pour plus de détails (allergènes, calories, etc…).
Jour 6
Prototype: On-boarding de SkillShare
08/05/2024
Aujourd’hui, je vous propose une reproduction de la phase d’onboarding de l’application Skillshare.
L’onboarding est l’occasion pour nous de mieux connaître nos utilisateurs et de pouvoir proposer une expérience la plus personnalisée possible sur l’application.
Jour 7
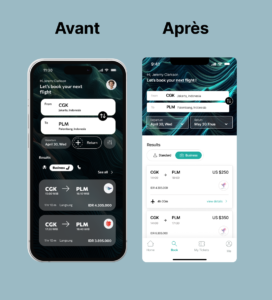
Redesign: App de réservation de vols.
09/05/2024
Aujourd’hui, je vous présente un redesign d’une app de réservation de vols.
Audit :
- Manque de contraste de couleurs (problème d’accessibilité).
- Absence du prix pour chaque vol.
- Manque de navigation.
Jour 8
User Flow: Onboarding de Headspace
10/05/2024
Aujourd’hui, exercice un peu différent de d’habitude.
Voici l’user flow de l’onboarding de l’app Headspace.
Depuis le début, je n’ai proposé que des reproductions d’app ou des redesigns.
Le souci, c’est que le design me demande beaucoup de temps. J’ai l’impression de faire les exercices de façon superficielle et de designer sans vraiment prendre le temps de comprendre la structure des apps.
J’ai donc décidé de rajouter cet exercice dans mon challenge.
Cela me permettra de :
- Étudier en profondeur les apps et leurs structures, l’expérience utilisateur, etc… sans me préoccuper du contenu et de l’UI.
- Souffler un peu après des jours de design intensif (et tenir sur la durée).
C’est un de mes premiers user flows. Je ne sais pas s’il est bien fait ou pas. N’hésitez pas si vous avez des tips à me donner.
Jour 9
Revolut: User flow de l'on-boarding
11/05/2024
Après avoir réalisé 7 designs depuis le début de mon challenge, j’ai pu nettement améliorer mon UI/UX.
Seulement, je sentais que je manquais de profondeur dans ma compréhension de la structure d’une app. Je vais donc réorienter mon challenge.
Sous les conseils avisés de Pierre Poignand, j’ai décidé de focaliser mon challenge sur une application uniquement.
Cela me permettra de :
- Approfondir ma compréhension du fonctionnement.
- Identifier des patterns récurrents.
- Passer moins de temps à chercher des apps à designer.
- Développer ma compréhension des enjeux et besoins d’une niche.
- Peut-être créer le design system de l’app.
L’application que j’ai choisie est Revolut.
J’ai commencé par étudier l’user-flow de son onboarding.
Ce que j’ai pu remarquer :
- Le flow est conçu de manière progressive et est divisé étape par étape. Revolut n’hésite pas à rallonger le flow et à par exemple, séparer la saisie des champs « Nom/prénom », « email », « mot de passe » en des étapes distinctes, quand d’autres apps proposent ces saisies en une seule étape.
Cette méthode a pour avantage de réduire la confusion en permettant aux utilisateurs de se concentrer sur une seule tâche à la fois, ce qui favorise une expérience fluide et engageante.
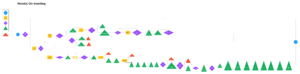
Jour 10
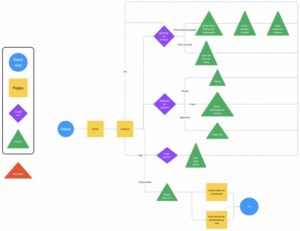
Revolut: Arborescence
12/05/2024
Aujourd’hui, je continue de décortiquer l’app Revolut.
J’ai réalisé son arborescence, non exhaustive.
Très dense comme vous pouvez le voir haha.
(Cela m’a fait réaliser que je n’utilise qu’à peine 10% de l’app.)
En faisant cet exercice, cela me donne une vision large de l’app et de ses fonctionnalités.
Je pense m’attaquer à l’analyse de sa structure de façon plus précise pour la suite du challenge.
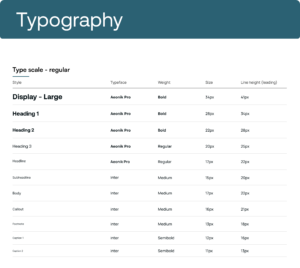
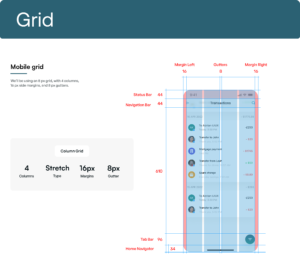
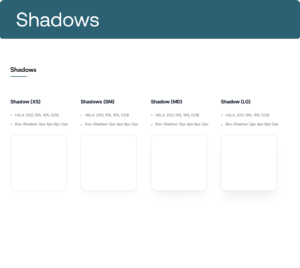
Jour 12
Revolut: Fondation du design system
14/05/2024
Après avoir étudié la structure de l’application Revolut, je me lance dans la reproduction de son design system.
Aujourd’hui, j’ai commencé par les fondations.
Le design system est essentiel car il assure une expérience utilisateur cohérente et efficace.
En reproduisant celui de Revolut, je gagne en compréhension des meilleures pratiques de conception d’interfaces, ce qui me permettra de créer des produits numériques plus convaincants à l’avenir.
Jour 13
Revolut: design system
15/05/2024
Aujourd’hui, poursuite de mon travail de reproduction du design system de l’app Revolut. 🙂
Ce travail m’a introduis au Atomic design.
C’est une méthodologie de design qui décompose les interfaces en leurs plus petits éléments fondamentaux (les atomes) pour ensuite les combiner en molécules, organismes, templates et pages.
Un sujet à creuser pour la suite.
Jour 14
Adidas: arborescence
17/05/2024
Après avoir décortiquer l’app Revolut, je me tourne vers l’app Adiddas.
Objectifs:
– Comprendre comment est structurer une solution E-commerce
– Les éléments importants pour une bonne expérience dans une solution e-commerce
– construire son design system
—–
J’ai commencé par travailler son arborescence pour avoir une vision macro de l’app.
Contrairement à ce que j’aurais pu penser, la structure est assez simple.
Ce qui « alourdi » l’arborescence c’est surtout le nombre de produits assez conséquent (qui sont trier avec des filtres).
Jour 15
Adidas: Prototype "ajouter un avis"
18/05/2024
J’ai reproduit le prototype du flux « Donner un avis » de l’app Adidas.
Tout comme dans le flux d’on-boarding de l’app Revolut, le flux est rythmé en plusieurs étapes avec une barre de progression, ce qui rend le processus plus fluide et intuitif.
C’est un pattern qui me semble revenir souvent dans les apps, notamment lorsqu’il s’agit d’effectuer des tâches assez chronophages et lourdes.
Cette méthode réduit la surcharge cognitive et augmente l’engagement.
Jour 16
Adidas: User flow du Checkout
19/05/2024
Aujourd’hui, j’ai travaillé sur le diagramme de flux utilisateur pour le processus de checkout de l’application Adidas.
Deux points clés que je relève :
1️⃣ Simplification des étapes : réduire le nombre d’étapes dans le flux de checkout pour éviter de frustrer les utilisateurs et diminuer les abandons de panier.
2️⃣ Expérience utilisateur fluide : assurer des transitions sans interruptions entre les étapes pour maintenir l’engagement des utilisateurs.
Jour 17
Airbnb: Arborescence
20/05/2024
Aujourd’hui, je me lance dans l’analyse de l’application Airbnb et de son arborescence.
En comparant sa structure à celle de l’application Adidas, j’ai remarqué plusieurs points intéressants.
Ce qui ressort le plus est le menu Profil, qui contient de nombreux sous-menus. Cela reflète la complexité des procédures légales dans la location immobilière.
Ce que j’ai appris :
1️⃣ Organisation et hiérarchisation des informations : La nécessité de structurer les menus de manière intuitive pour que les utilisateurs puissent facilement naviguer et trouver les informations dont ils ont besoin.
2️⃣ Gestion de la complexité : Comment gérer et présenter des informations complexes sans surcharger l’utilisateur, en utilisant des sous-menus et des catégories claires.
3️⃣ Importance des détails légaux : Comprendre l’importance d’inclure des sections dédiées aux aspects légaux et réglementaires pour assurer la transparence et la confiance des utilisateurs.
Jour 19
Airbnb: flow "réservation d'un logement"
22/05/2024
Aujourd’hui, j’analyse le flow « vérifier son identité » sur Airbnb.
Ce que j’ai relevé :
1) l’Importance de la vérification d’identité : Assurer la sécurité et la confiance des utilisateurs en vérifiant leur identité, ce qui est crucial dans un environnement de location entre particuliers.
2) Clarté et simplicité des instructions : Fournir des instructions claires et simples pour guider les utilisateurs à travers le processus de vérification, réduisant ainsi la confusion et les erreurs.
3) Transparence et communication : Informer les utilisateurs de l’importance de la vérification et des étapes à suivre, ce qui augmente leur confiance dans le processus et dans la plateforme.
Jour 20
Airbnb: flow "Mettre en ligne un logement"
23/05/2024
Aujourd’hui, j’analyse le flow « Mettre en ligne un logement » sur Airbnb.
Ce que j’ai appris :
1) Introduction et segmentation des étapes
Chaque étape du processus est clairement introduite puis divisée en sous-étapes. Ce qui rend la tâche moins intimidante et plus gérable pour les utilisateurs.
2) Navigation flexible
À chaque étape, les utilisateurs peuvent revenir en arrière, annuler ou enregistrer leur progression et retourner à l’accueil, offrant une grande flexibilité et un contrôle total sur le processus.
3) Clarté et guidance
Des instructions claires et des conseils sont fournis à chaque étape pour guider les utilisateurs. Ce qui assurent qu’ils comprennent bien les exigences et les actions nécessaires.
4) Sauvegarde continue
La possibilité d’enregistrer leur progression permet aux utilisateurs de compléter le processus à leur propre rythme sans craindre de perdre les informations déjà saisies.
5) Expérience utilisateur optimisée
L’approche étape par étape et la navigation flexible minimisent la frustration et augmentent la satisfaction des utilisateurs, rendant le processus de mise en ligne d’un espace plus fluide et agréable.
En découvir plus

Refonte de la landing page de Mashup Web social
UX/UI design, Développement Webflow